I created so many design systems this year and kept making the same tokens over and over. Some time ago, I thought, why not build a plugin to automate some of this and solve the "blank canvas" problem?
So, I started exploring what I could do and what already existed. I looked into some Figma plugins—there were a few for managing and creating tokens, but nothing that matched my vision. The closest ones I found either focused only on primitive colors or just allowed token import/export for reuse across Figma files. One plugin was quite impressive, but its creation process was confusing and complex.
That's when I decided to create my own. I spent last weekend building a demo of what I had in mind, and when I shared it on social media, people responded enthusiastically, with over 300 sign-ups for waiting list in last two days and it growing.
Demo 1
I quickly add new feature to update the typography style and token better way.
Demo 2
Here tweets
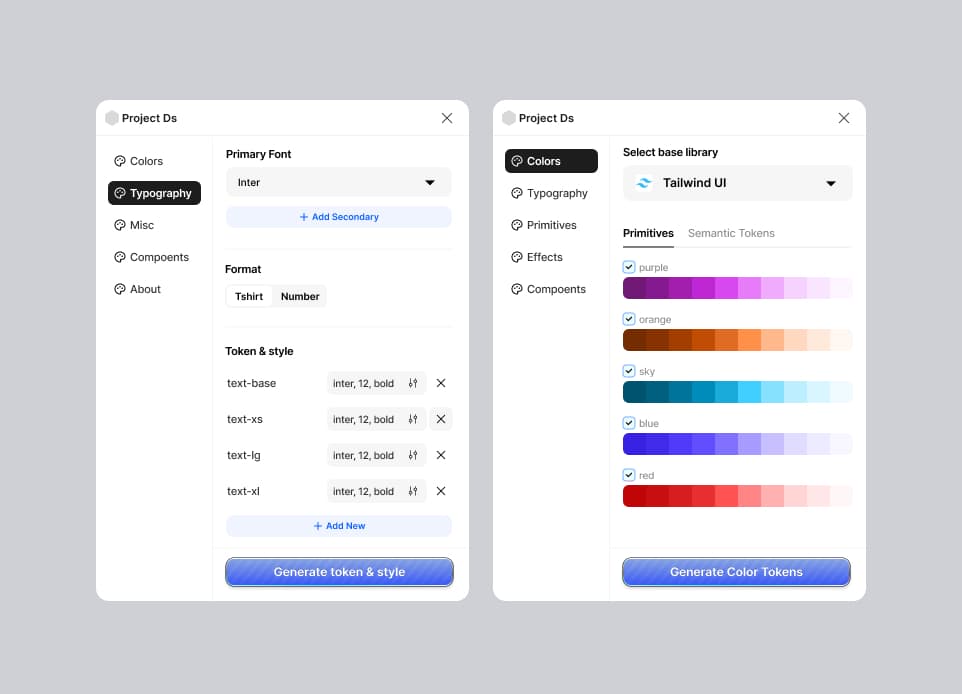
Now, I’m working carefully to get it ready for release as a beta in upcoming week. Here is initial UI mockup exploration.
 You can signup here
You can signup here